Video Notes
Let’s learn how to configure a subdomain on a Nginx web server. I’ll be demonstrating this on a DigitalOcean server running Ubuntu and Nginx.
Step one is to log into your domain provider and find your DNS (Domain Name System) settings for the domain you’re working with. Within your DNS settings you’ll create a new record for your subdomain. There are two record types you might use...
Option 1) Same server as primary domain - CNAME Record
If the subdomain you’re setting up is on the same server as your primary domain, you can configure the subdomain via a CNAME (Canonical Name) record. Here’s an example of what that looks like in my domain provider’s settings (Namecheap):

This sets it up so any traffic to the subdomain demo.codewithsusan.com gets routed to my primary domain, codewithsusan.com. In the next step, we’ll configure our server to handle that traffic.
Option 2) Different server from primary domain - A Record
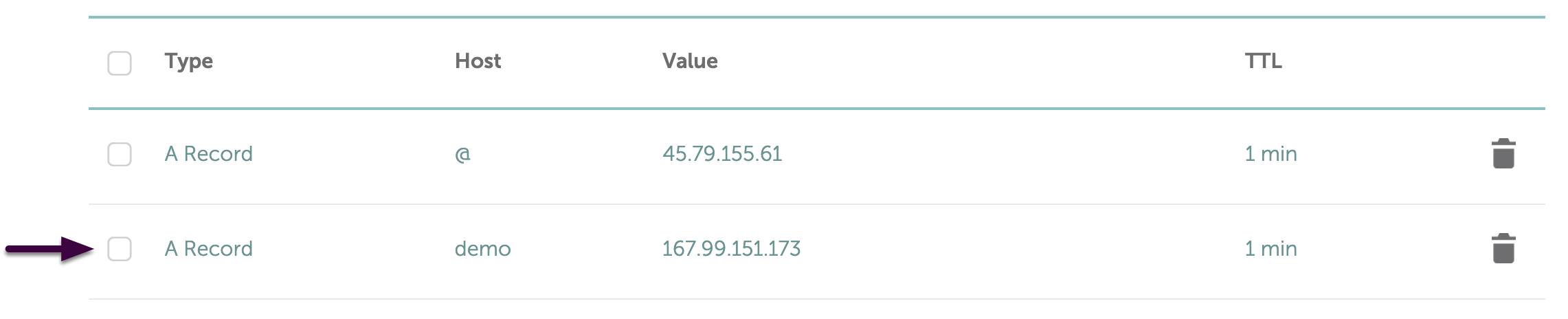
If you want your subdomain to point to a different server than the one your primary domain points to, use an A (Address) record like this example:

In this example, all traffic to my primary domain (codewithsusan.com) is directed to the IP address 45.79.155.61 while all the traffic to my subdomain (demo.codewithsusan.com) is directed to the IP address of a different server, 167.99.151.173.
Step 2) Identify the site folder
Next, turning our attention to the server, we need to identify the directory that will act as the document root for our subdomain.
For this demo, I will create a new directory within /var/www (a common location for sites on a Nginx server). I will name the directory after the subdomain I'm using (demo.codewithsusan.com):
> sudo mkdir /var/www/demo.codewithsusan.com
Within this directory, I’ll create a simple index.html file that will load when we visit the site.
Next, we need configure Nginx to load this site/subdomain by creating a new config file in /etc/nginx/sites-available/.
You can create/edit this new file with Nano:
> sudo nano /etc/nginx/sites-available/demo.codewithsusan.com
You can call your config file whatever you want, but I like to name it after the site I'm creating (in this case, demo.codewithsusan.com).
Within my new config file, I’ll use the following Nginx site config. Replace server_name and root as appropriate for your site.
server {
# Port 80 is used for incoming http requests
listen 80;
# The URL we want this server config to apply to
server_name demo.codewithsusan.com;
# The document root of our site - i.e. where its files are located
root /var/www/demo.codewithsusan.com;
# Which files to look for by default when accessing directories of our site
index index.php index.html;
# All requests that end with .php will be handled by the server’s PHP install
# If you’re not using PHP you can omit this block
location ~ \.php$ {
fastcgi_pass unix:/var/run/php/php8.2-fpm.sock;
fastcgi_param SCRIPT_FILENAME $realpath_root$fastcgi_script_name;
include fastcgi_params;
}
}
To save your changes and exit Nano, type ctrl + x, then y, then hit Enter.
Step 4) Activate
In order to activate the above config/site, we need to symbolically link it to the /etc/nginx/sites-enabled directory. You can do this using the link command:
> sudo ln -s /etc/nginx/sites-available/demo.codewithsusan.com /etc/nginx/sites-enabled
Next, run the following command to check your configs making sure there are no syntax errors:
> sudo nginx -t
Example output:
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
If all looks good, restart Nginx to make the changes take effect:
> sudo systemctl restart nginx
Step 5) Test
Finally, test it out. Attempt to load your site URL in the browser and confirm you can see the contents of your index file:
